
En el post de hoy, os vamos a enseñar 5 sitios web en los que puedes aprender CSS mientras juegas. 5 divertidos juegos en los que podrás practicar, sobre todo, las propiedades Flex y Grid, que tanto están de moda en los últimos tiempos, ya que han simplificado bastante las tareas de los diseñadores web a la hora de distribuir los elementos en las diferentes secciones de un documento HTML.
Tabla Contenidos
Qué es CSS
CSS (Cascading Style Sheets) es un lenguaje de hojas de estilo que se utiliza para definir el aspecto visual de un documento HTML. Con CSS, puedes controlar toda la maquetación de un sitio web: colores de fondo, tipografías, color de las fuentes, distribución de los elementos, etc.
Formas de aplicar CSS a tus ficheros HTML
Existen diferentes formas de aplicar CSS a un documento HTML:
Archivo externo con la extensión .css:
Este archivo contiene las reglas de estilo, que se aplican a los diferentes elementos de tu página web mediante selectores.
Un selector es una etiqueta HTML, una clase o un identificador que se emplea para seleccionar el elemento al que se quiere aplicar la regla de estilo.
- Para aplicar estilos a una clase se usa el . seguido del nombre de la clase.
- Para aplicar estilos a un identificador se emplea la # seguid del nombre del identificador.
Una regla de estilo está compuesta por un selector y un conjunto de propiedades y valores.
Por ejemplo, si queremos cambiar el color de fondo de una capa que tiene la clase capa-1, podríamos escribir:
.capa-1{
background-color: #F00;
}
CSS permite a los desarrolladores crear múltiples reglas de estilo para un elemento, y permite definir prioridades entre las reglas.
.capa-1{
background-color: #F00; font-size: 20px;
}
Gracias a CSS, también podemos realizar diseños responsive design, que visualizan una página web de forma diferente según el dispositivo utilizado, beneficiando la experiencia de usuario.
Para que se apliquen los estilos, debemos colocar un código como este, preferiblemente dentro de la etiqueta head de tu sitio web.
<link rel="stylesheet" href="https://www.tudominio.com/css.css" property="stylesheet">
En sección head de una página web:
También puedes añadir código CSS en un documento HTML entre las etiquetas head del propio documento.
Un ejemplo de este método, podía ser el siguiente:
<html class="no-js" lang="es" xml:lang="es">
<head>
<style type="text/css">
p { color: black; font-family: Verdana; }
</style>
</head>
<body>
<p>Texto de prueba<p>
</body>
</html>
Aplicar CSS individualmente a cada elemento:
También puedes aplicar reglas CSS por separado a cada elemento de tu fichero HTML.
Ejemplo:
<div style="background-color: #F00;"></div>
Se recomienda, siempre que sea posible, utilizar el fichero CSS para aplicar estilos a los elementos de una página web.
En definitiva, CSS es una herramienta esencial y cada vez más potente para el diseño web, ya que permite controlar todo el aspecto visual de una página web, organizando y dando estilo a sus diferentes elementos.
No vamos a pararnos más con la teoría de elementos básicos de CSS, puesto que tienes sitios más especializados sobre el tema como developer.mozilla.org o w3schools.com que profundizan más en detalle.
Sitios web para aprender CSS jugando, de forma amena y divertida.
En los juegos para aprender CSS, que os vamos a proponer, practicarás, sobre todo, el funcionamiento de las propiedades grid, flex y los selectores CSS.
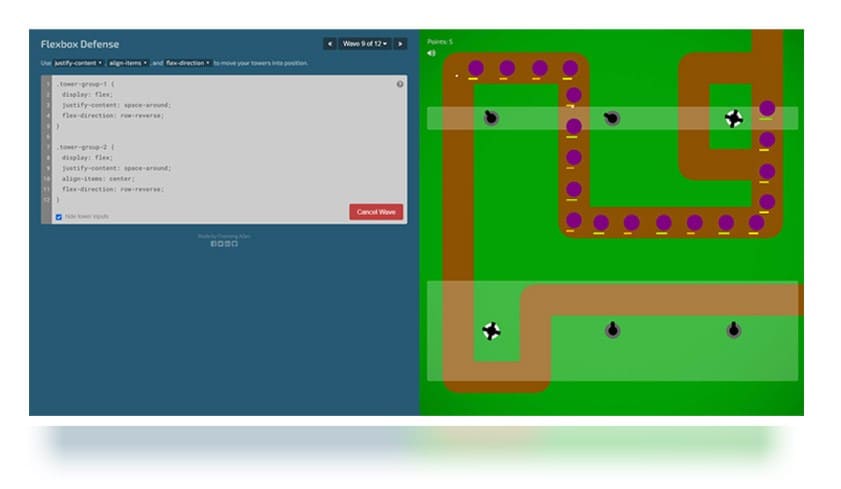
1.- Flexbox Defense
FlexBox Defense, como su nombre indica, está pensado para aprender el manejo de la propiedad flex de CSS, que sirve para posicionar los diferentes elementos dentro de una página HTML.
El juego consiste en un terreno de juego, donde tendrás que ir colocando torres de vigilancia a cada lado del camino para ir eliminando todas las bolas que van pasando por él.
Para pasar de nivel, tendrás que colocar bien las torres de vigilancia para que acaben con todas las bolas.

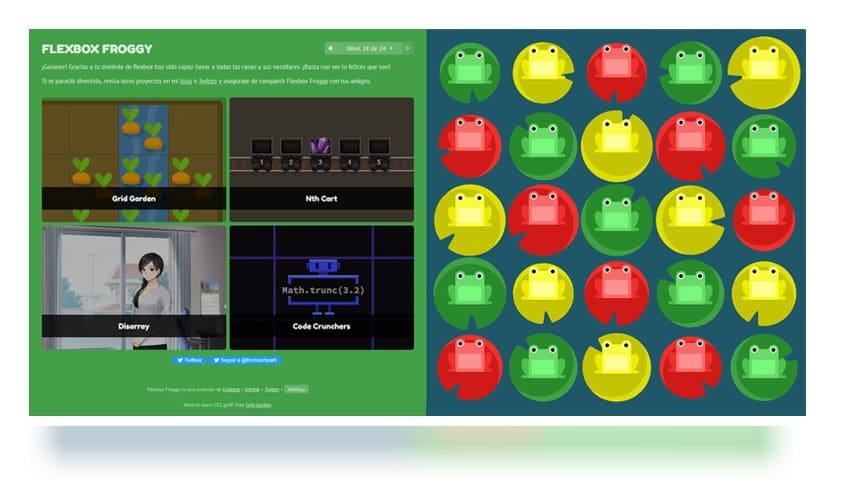
2.- Flexbox Froggy
Al igual que FlexBox Defense, Flexblox Froggy, está creado para que practiques la propiedad Flex de CSS.
El juego consiste en colocar ranas encima de las hojas de su mismo color para pasar de nivel. Diviértete dando saltos.

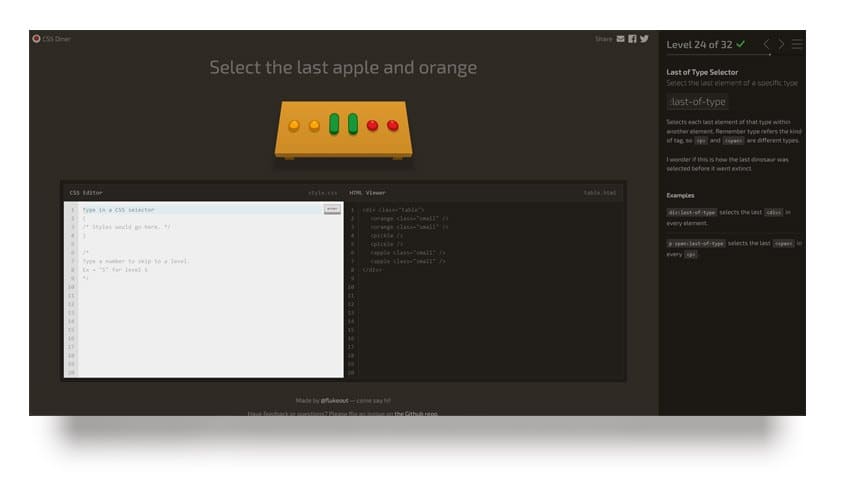
3. CSS Diner
Css diner está pensado para que aprendas el manejo de los diferentes tipos de selectores que existen.
Los selectores CSS permiten seleccionar elementos específicos en un documento HTML y aplicarle reglas de estilo.
Es imprescindible, conocer los diferentes tipos de selectores, para poder desenvolverte con soltura en el mundo del diseño web.
El juego consiste en ir seleccionando diferentes elementos, frutas y verduras de la parte superior de una mesa.

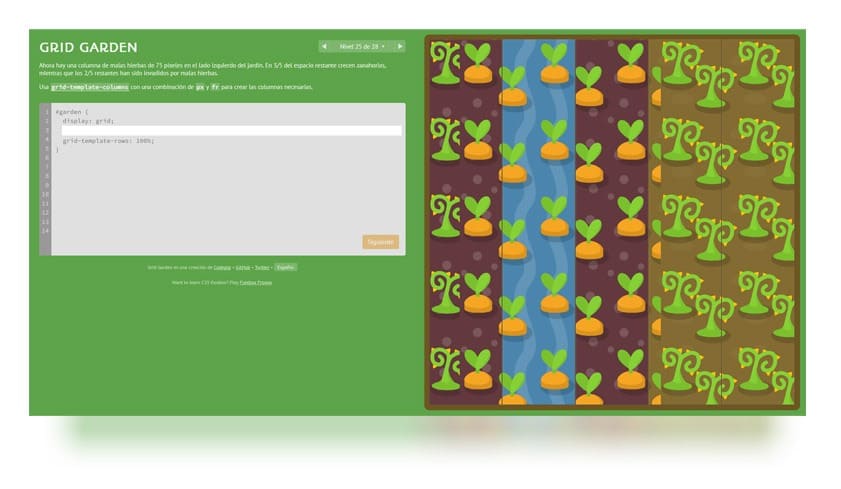
4. Grid Garden
De los creadores de flexboxfroggy, con Grid Garden aprenderás el manejo de la propiedad Grid de CSS.
El juego consistirá en ir regando zanahorias y matando malas hierbas que están situadas en cuadrículas, todo un entretenimiento para el domingo por la tarde :)
Jugando aprenderás cómo ajustar el tamaño de las celdas, cómo alinear diferentes elementos y a crear diseños complejos con esta propiedad.
Una forma efectiva y entretenida de aprender sobre esta propiedad.

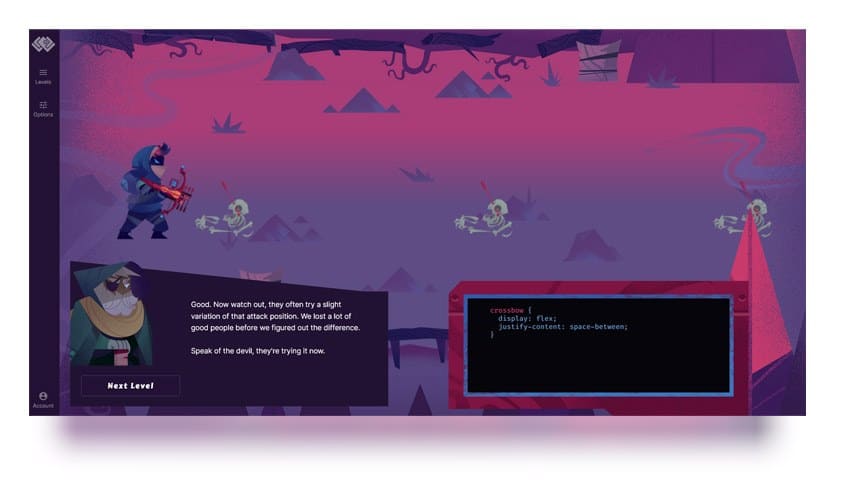
5. Flexbox zombies
Y por último, un juego, que está en otro nivel de diseño y sofisticación, FlexBox Zombies, que como su nombre indica, dispondrás de un arquero, que tendrá que proteger a los humanos de los ataques de los zombies, con ayuda de la propiedad Flexbox.
A medida que avanzas en el juego, debes aprender cómo alinear, organizar y distribuir elementos gracias a esta propiedad.

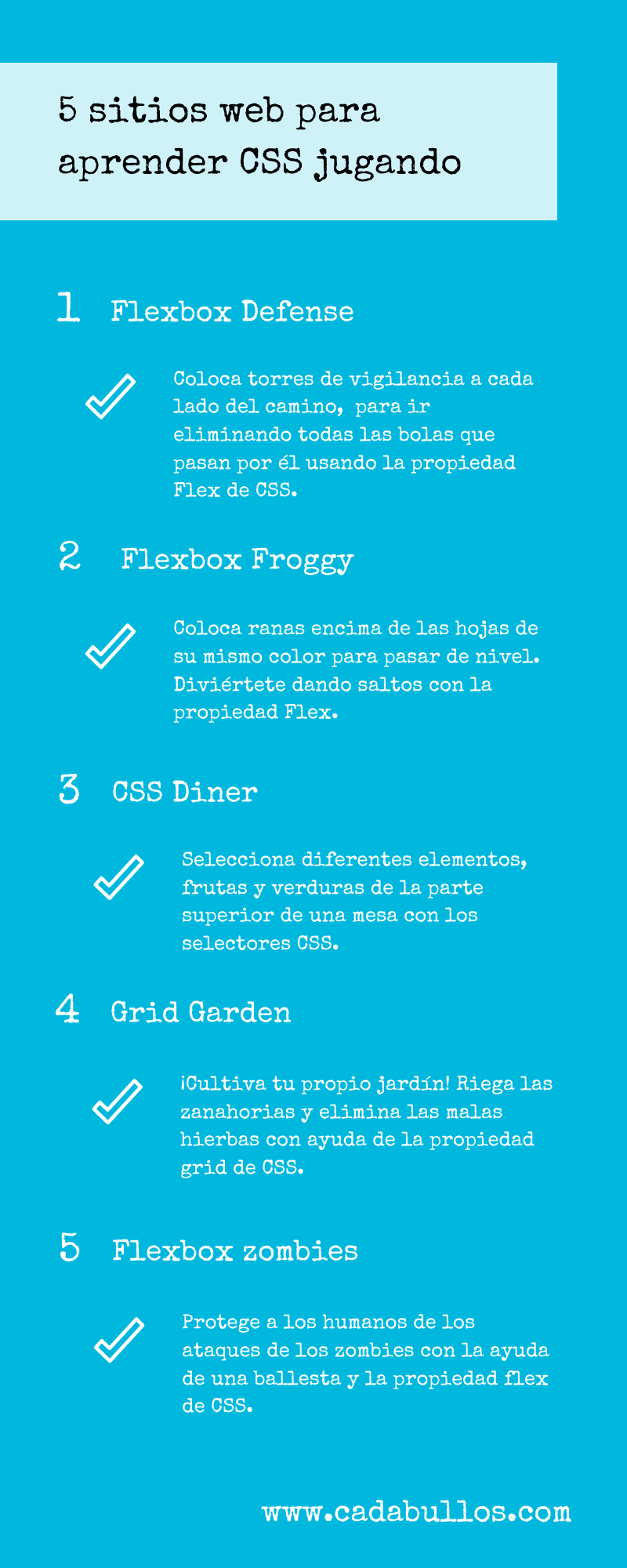
Infografía: juegos para aprender CSS de forma divertida
Os dejamos una infografía con los juegos mencionados en el post, por si queréis guardar la información, compartirla en redes, en vuestro blog, etc.
Se agradece una mención con su enlace :).

Conclusiones
Esperamos que os haya gustado la recopilación de juegos CSS que os hemos preparado. Una manera entretenida, útil y diferente de aprender cosas.
Si quieres puedes compartir el post y darle un poquito de difusión, estaríamos muy agradecidos.
También puedes aprender a crear un carrusel de imágenes en LinkedIn