El mundo del diseño web está en constante evolución y continuamente tenemos que reciclarnos y renovar conocimientos para no quedarnos obsoletos.
No sólo se trata de crear un sitio bonito, sino que éste debe ofrecer una buena experiencia al usuario, que cargue lo más rápido posible y un montón de requisitos más, que suele marcar Google, para que tu sitio web destaque sobre los demás y, por lo tanto, tenga más probabilidades de posicionar mejor.
En un mundo en constante renovación también poseemos la ventaja de que surgen nuevas herramientas de desarrollo web que suelen facilitarnos la vida en cuanto a:
- Automatizar determinadas tareas.
- Inspiración para tus diseños web.
- Herramientas de creación de paletas de colores.
- Herramientas para fuentes tipográficas
- Etc...
En este post vamos a proponeros unas cuantas herramientas de diseño web que seguro que te resultan interesantes si estás metidos en este mundo y que probablemente no conozcas.
Tabla Contenidos
Fontjoy

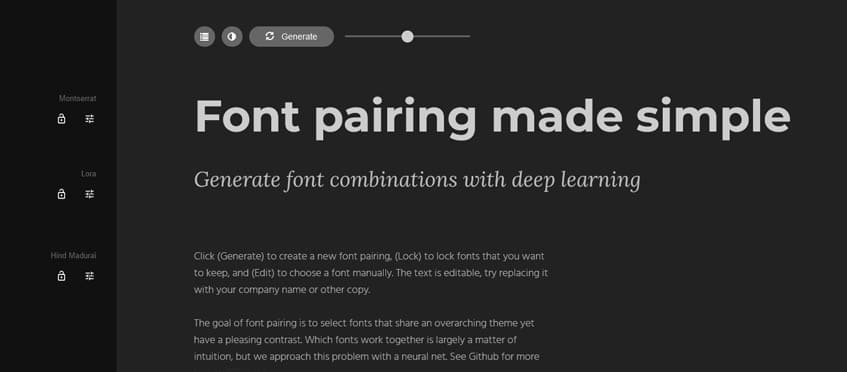
¿Cansado de realizar manualmente combinaciones de fuentes tipográficas para ver como quedan? En fontjoy puedes dejar que la herramienta haga por ti un montón de pruebas y quedarte con la que más te guste para tus nuevos diseños web.
Es una web muy sencilla y fácil de manejar con una interfaz muy simple.
Entras en la plataforma, si te gustan las fuentes utilizadas, las guardas para tu próximo diseño, que no te gusta ninguna, le das al botón "Generate" para que elija otras diferentes. Si te gusta una de las mostradas puedes bloquearla para que no la cambie y volver a pulsar el botón "Generate" para que cambie las demás. Repite el proceso hasta que tengas el resultado esperado.
La verdad es que a mí me ha encantado y la considero muy útil, ya que te permite cambiar constantemente las combinaciones de fuentes empleadas en tus proyectos sin mucho esfuerzo para elegirlas.
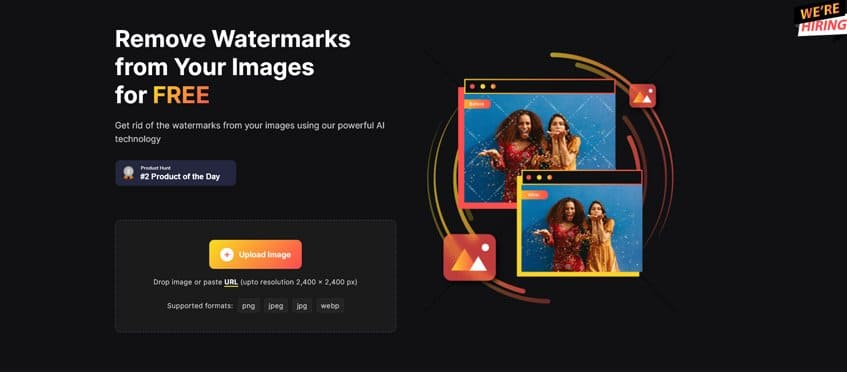
Watermarkremover.io

Genial herramienta para quitar marcas de agua de fotografías con un simple clic, además los resultados obtenidos son más que aceptables.
Normalmente, uso fotografías mías o de bancos de imágenes gratis, por lo que no he usado esta herramienta para cosas profesionales, pero si la he probado y la verdad es que hace un trabajo excelente.
Como utilices la herramienta es cosa tuya, pero recuerda que siempre debemos respetar el trabajo y esfuerzo de los demás.
Puede ser muy útil en trabajos de diseño gráfico en los que tengas que presentar bocetos a tus clientes y antes de comprar la foto definitiva tengas que barajar diseños con otras muchas opciones.
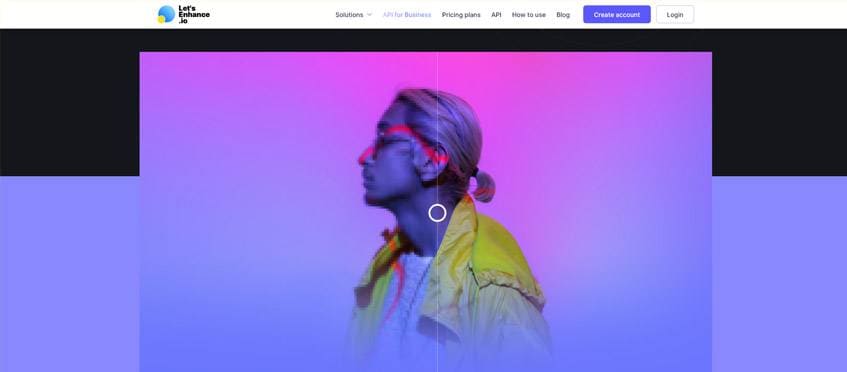
Letsenhance.io

Otra herramienta que me ha resultado muy interesante es letsenhace.io, una plataforma web en la que mejoran automáticamente la calidad de tus imágenes.
Esta herramienta es ideal para aquellos trabajos en los que los clientes te envían las fotografías de sus páginas web antiguas, fotografías con muy poca resolución que quedan fatal y no producen el efecto deseado en tu creación.
Los contras de esta herramienta es que sólo te ofrecen 5 imágenes de prueba gratis, para seguir mejorando imágenes tendrás que subscribirte a un plan de pago. No te preocupes, son bastante asequibles.
También es necesario registrarse para poder realizar las pruebas gratuitas.
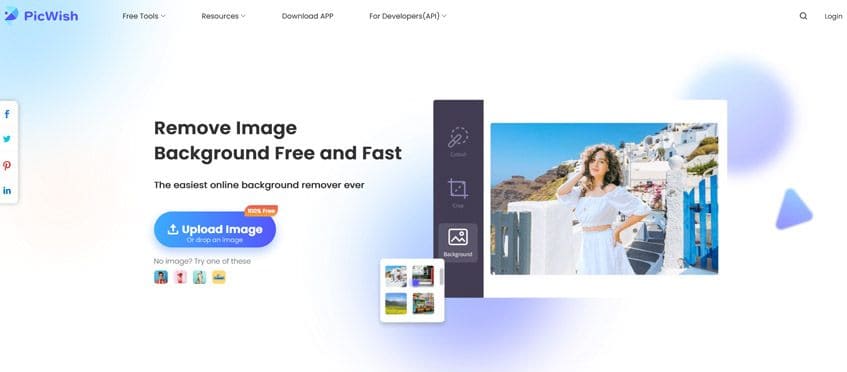
Picwish

Si no tienes mucha idea de programas de diseño gráfico y de imágenes, Picwish te resultará de mucha utilidad.
Esta herramienta elimina los fondos de tus fotografías rápidamente y con un resultado más que aceptable. Simplemente, accede a la página web, selecciona la fotografía de la que quieres extraer el fondo y dale a aceptar.
Te será de gran utilidad para muchos trabajos tanto de diseño gráfico en los que tengas que seleccionar elementos individuales de varias fotografías para hacer composiciones, como en trabajos de diseño web, en especial para recortar las fotografías de los productos de tu tienda online.
La plataforma es totalmente gratuita.
Calligraphr

Si lo que deseas es dar un toque más personal a tus diseños en Calligraphr puedes transformar tu letra en una fuente tipográfica.
El proceso de transformación es muy sencillo, simplemente te tienes que descargar una plantilla de la página web, rellenarla a mano, escanearla o sacarle una foto y subirla para que la aplicación haga su magia.
Posteriormente te ofrecen la posibilidad de descargarte la fuente en formato TTF u OTF para que guardes en tu ordenador.
Puedes utilizar la herramienta de manera gratuita las veces que quieras siempre y cuando te registres.
También disponen de un plan de pago con la que obtendrás alguna que otra ventaja, como el almacenamiento de tus fuentes en el servidor para descargar posteriores, copias de seguridad, etc...
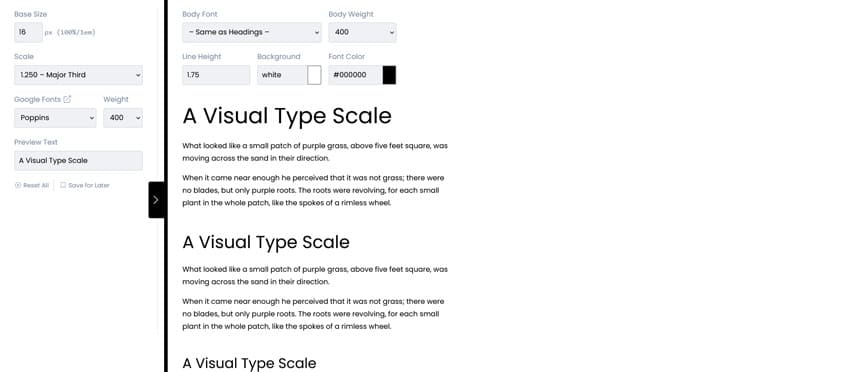
Type Scale

Type-scale.com es un sitio web en donde podrás realizar de forma rápida combinaciones de diferentes fuentes tipográficas, para ver como van a quedar en tus proyectos.
En los datos de configuración de la herramienta puedes cambiar el tamaño del texto base, la escala, elegir entre una de las fuentes disponibles en Google Fonts, cambiar el ancho de la fuente y cambiar el texto de las cabeceras de prueba.
Una vez configuradas estas opciones, puedes ver como quedarían las cabeceras en un texto de prueba, en el que también puedes configurar otra serie de opciones en los párrafos: Fuente del texto, ancho, el alto de línea, el color de fondo y el color.
En definitiva, una forma rápida de previsualizar combinaciones de tipografías.
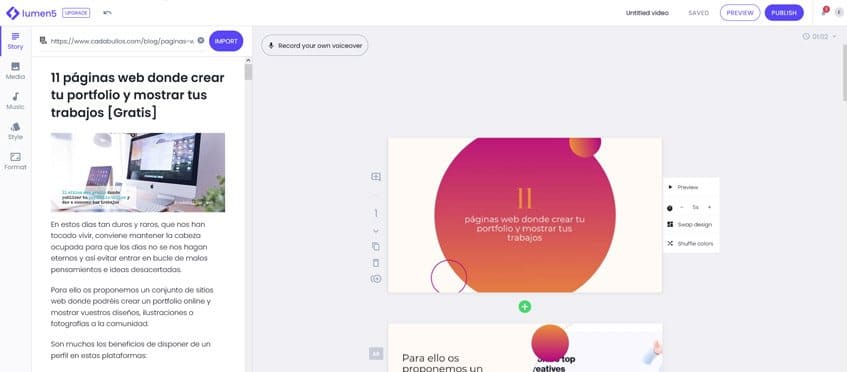
Lumen5

Otra herramienta interesantísima es Lumen5.com, que a partir de una URL de tu blog o página web, crea un vídeo personalizado con el contenido de éste.
No he profundizado mucho en la plataforma por falta de tiempo, por lo que seguro que no le he visto todo su potencial. Habría que estudiar cuales son sus criterios para la elección de texto que usa en los vídeos para así poder elaborar productos más precisos de forma automática sin tener que modificar manualmente luego.
La herramienta cuenta con un montón de opciones de configuración para personalizar el contenido creado a partir de tu sitio web.
Seguiré realizando pruebas ya que me parece una buena herramienta para generar contenido multimedia.
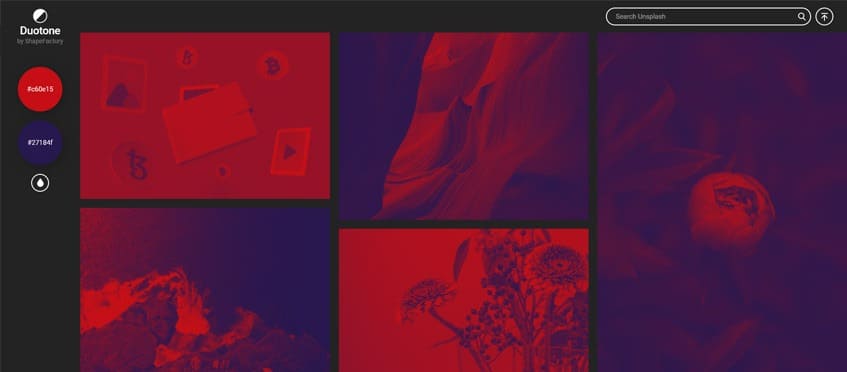
Duotone

Una manera rápida y simple de generar imágenes en dos tonos para tus diseños web es Duotone.
Puedes elegir entre una infinidad de imágenes disponibles en Unspash, un banco de imágenes gratuito bastante popular, o subir las tuyas propias.
El proceso es muy sencillo: eliges las imágenes, eliges los dos colores que desees y te descargas las imágenes.
¡Ojo!, en Mozilla, en estos momentos, me está descargando imágenes totalmente negras, en Chrome funciona perfectamente.
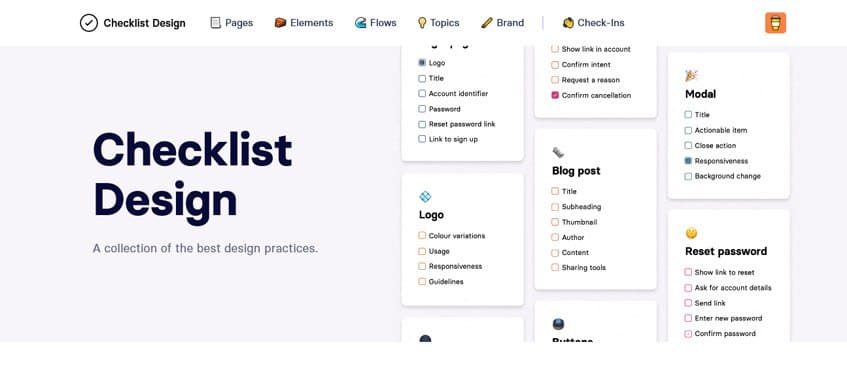
Checklist Design

Para diseñadores web novatos y no tan novatos, os proponemos esta genial herramienta de diseño web que te recuerda las diferentes partes y elementos que debes introducir en cada una de las páginas de tu proyecto para que no te olvides de cosas importantes.
Además de darte una serie de recomendaciones, que puedes seguir o no, te muestra elementos visuales para que te sirvan de inspiración.
¿Quieres saber que elementos deben ir en una página 404? Accede a la sección correspondiente de Checklist Design y averígualo. También puedes realizar comprobaciones de elementos individuales como un formulario de contacto, un campo input, una tabla, etc...
En definitiva, una web muy recomendable que no está de más que visites de vez en cuando.
Design Principles

Otra página web que puedes utilizar para aprender a realizar buenos diseños web es Design Principles. Un proyecto de código abierto que te da una serie de recomendaciones que debes tener en cuenta para crear buenos productos.
Toools.design

Toools.design, más que una herramienta de diseño web, es un directorio de otras herramientas y recursos que puedes emplear en tus creaciones.
La ventaja de utilizar esta plataforma es que tienes un montón de recursos de calidad clasificados por categorías, sólo tienes que elegir una categoría y podrás ver los mejores sitios web de la categoría seleccionada.
Qué quieres fotos para tus diseños, entras en la categoría "Stock Photos" y tienes un listado de los sitios web más prestigiosos que te ofrecen ese recurso. También te indica si los recursos de esa web son de pago o gratis.
Aunque seguro que ya tienes tus propias fuentes bien guardadas, nunca está de más tener a mano plataformas como Toools.design, que te permiten ahorrar mucho tiempo en búsquedas de Google.
Está continuamente siendo actualizada con nuevos recursos.
Spline.design

Si lo que estabas buscando es una herramienta de diseño para crear objetos en 3D, con spline.design lo tendrás muy fácil.
Es necesario registrarte para acceder a la app de creación.
Shapefest

Shapefest es una excelente colección de objetos en 3D gratuitos para utilizar en tus proyectos tanto de diseño web como de diseño gráfico, contando con una gran variedad de objetos y texturas diferentes.
Para descargarte los iconos tendrás que introducir tu correo electrónico y ellos te envían un link para su descarga.
Khroma.co

Si lo que buscabas son herramientas que generen paletas de colores variadas, en Khroma hemos encontrado una buena aliada.
Sólo tendrás que seleccionar 50 colores diferentes para que el algoritmo de la página web comience a realizar combinaciones personalizadas para ti.
Como resultado te mostrará infinidad de combinaciones de los colores elegidos cambiando el fondo y el texto para que selecciones las que más te gusten para tus proyectos.
Velvetyne

Velvetyne es una plataforma donde podrás bajarte un montón de fuentes diferentes a las que estamos acostumbrados a ver de forma gratuita para instalarlas en tu ordenador.
Pero lo que verdaderamente me ha llamado la atención es la estética de la página que rompe con los cánones de belleza actuales, rozando lo caótico, muy estilo años 90.
Es necesario verla en directo.
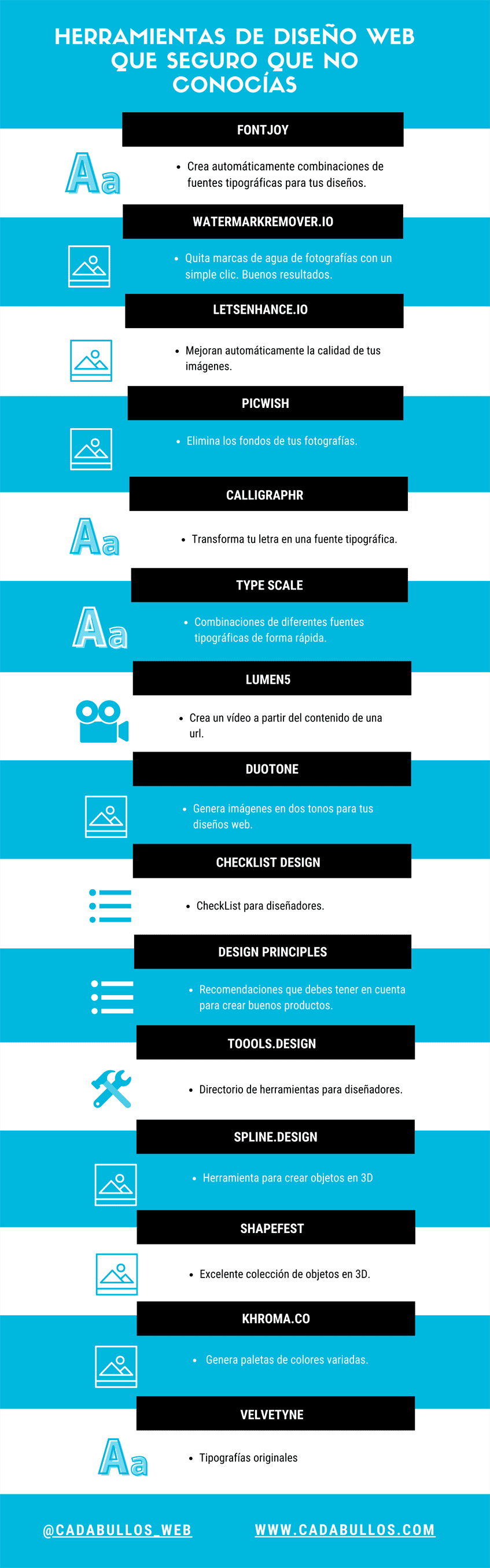
Infografía herramientas de diseño web 2022
¿Qué os han parecido esta recopilación de herramientas? Esperamos que os resulten interesantes y podáis sacarle provecho, o por lo menos que hayáis pasado un rato agradable leyendo este post.
Si conoces alguna otra herramienta de diseño web que crees que encajaría en el listado, no te cortes y envíanosla por correo electrónico, estaremos encantados de incluirla en este post.
Recuerda que en Cadabullos diseño web estaremos encantados de diseñar vuestra página web o tienda online. ¡Contacta con nosotros!