
Como todos sabemos, los tiempos de carga de una página web son importantísimos a la hora de conseguir conversiones. Un tiempo de carga alto puede significar que el usuario o cliente se canse y abandone nuestra plataforma.
Uno de las mejoras que podemos realizar en nuestra página web para mejorar estos tiempos de carga, es la compresión de nuestros archivos CCS.
Tabla Contenidos
¿En que consiste la compresión de archivos CSS?
Minimizar una hoja de estilo consiste en eliminar todos aquellos caracteres innecesarios para el correcto funcionamiento de ésta, reduciendo considerablemente su tamaño.
Con caracteres innecesarios nos referimos a espacios en blanco, saltos de línea, etc..
Estos caracteres no influyen para nada en el funcionamiento de nuestros ficheros CSS, pero si contribuyen a que este aumente su tamaño innecesariamente, suponiendo una descarga de datos extra para todos aquellos usuarios que acceden a nuestra página web.
Cuando comprimes un fichero CSS y compruebas el resultado, puede llamarte la atención que el ahorro que consigues es mínimo, pero para usuarios con malas coberturas de telefonía puede significar unos segundos valiosísimos y la diferencia entre el abandono o la permanencia en nuestra página web.
Además, si tenemos en cuenta la cantidad de tráfico que se mueve hoy en día en Internet, reducir el envío de esta información innecesaria contribuye a descongestionar los medios físicos de transmisión, asi como a minimizar un poquito las emisiones de C02 que se producen en éstas.
Otro de los motivos por los que debemos reducir al máximo el tamaño de este fichero, es que es una de las auditorías que realiza Google al mirar es estado de salud de nuestro sitio web.
Puedes acceder a PageSpeed Insights para ver el estado de salud de tu sitio web.
Te recomiendo, que siempre guardes una copia de tus hojas de estilo sin comprimir para su fácil manipulación, aunque el proceso de compresión es reversible, puede que no deje la maquetación del fichero igual que la haces tú..
Cómo comprimir y minimizar un fichero CSS
Ahora que ya sabemos en que consiste comprimir y minimizar ficheros CSS vamos a proceder a explicar como realizarla.
El proceso que vamos a explicar es manual, si utilizas WordPress u otra plataforma que disponga de plugin para esta función, es muy recomendable que los utilices, siempre y cuando no perjudique al rendimiento del sistema.
Comprensión local de ficheros CCS con Notepad++
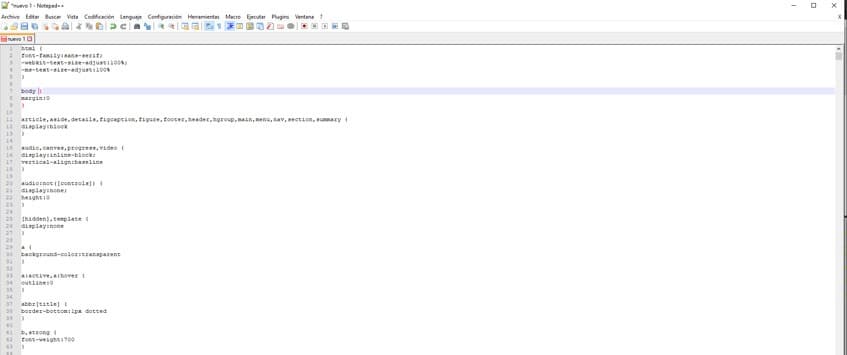
Para comprimir en nuestro ordenador un fichero CSS vamos a utilizar Notepad++, una herramienta muy sencilla y completa, que pesa muy poquito y que nunca está de más que tengamos instalada.
Para comprimir nuestro archivo, primero lo abrimos con Notepad++.

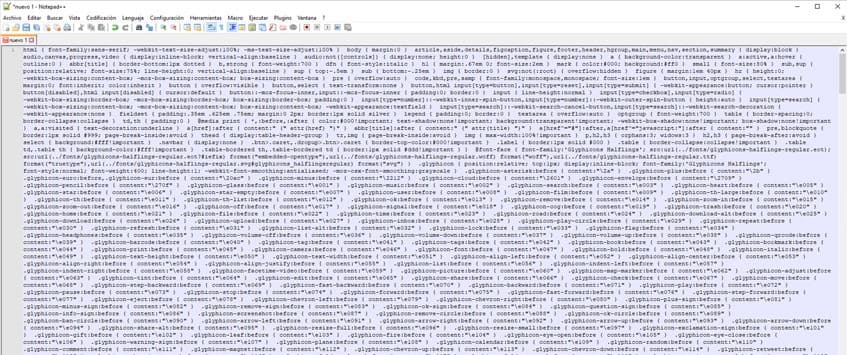
Una vez abierto el fichero nos dirigimos al menú editar de Notepad -> Operaciones de limpieza -> Eliminar espacios innecesarios.
Ahora que ya tenemos nuestro fichero CSS minimizado, guardamos el documento y lo subimos a nuestro sitio web.
También puedes copiar y pegar el código resultante en la casilla correspondiente de tu gestor de contenidos si este te permite la edición de este tipo de ficheros.

Resumen: Abrir fichero -> Editar -> Operaciones de Limpieza -> Eliminar espacios innecesarios -> Archivo -> Guardar -> Subir fichero al servidor
Comprensión online de ficheros CCS
Si no te apetece instalar ninguna aplicación en tu ordenador, como siempre y con casi todo tipo de tareas, puedes hacerlo online. Para ello os proponemos las siguientes herramientas online de compresión de ficheros CSS.
Ambas herramientas son muy sencillas de utilizar.
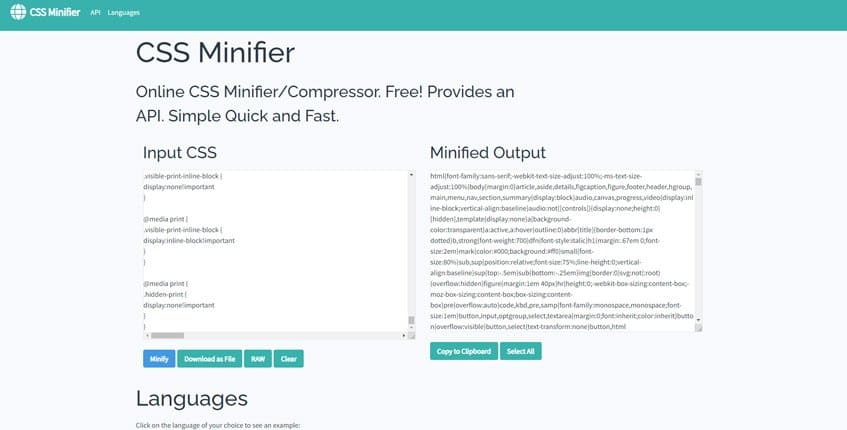
Css Minifier

Excelente compresor de CSS online que consiste en dos casillas, Input CSS, en donde debes pegar tu código sin comprimir y Minified Output, en donde se va a generar el código comprimido.
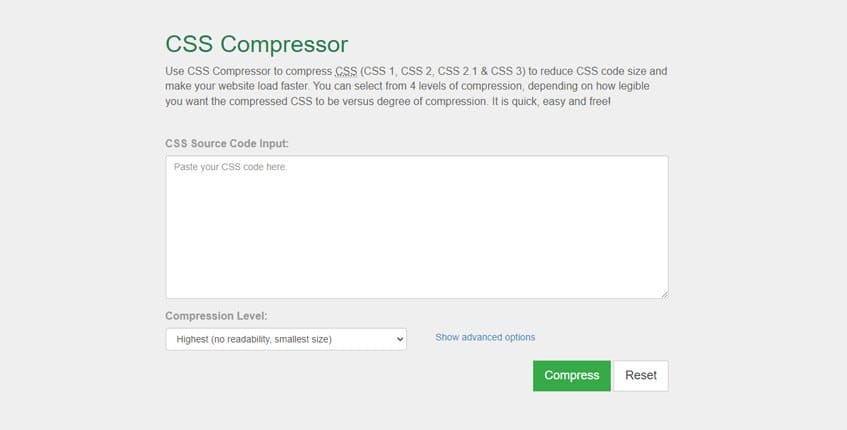
Csscompressor

Csscompressor me parece más completa que Css minifier, ya que tienen varias opciones de configuración en donde establecer el nivel de compresión deseado.
El proceso es muy sencillo, pegas el código CSS en la casilla "CSS Source Code Input:" y la das a "Compress", enseguida podrás ver una nueva casilla con el resultado de la compresión.
Esta opción me ha sido muy útil en ocasiones en las que no he dejado copia del fichero sin descomprimir, ya te te permite realizar el proceso inverso y generar un fichero legible para poder manipular manualmente.
Descomprimir ficheros CSS con Csscompressor
Para descomprimir un archivo CSS, pega tu código en la casilla "CSS Source" y selecciona en "Compresión Level" cualquiera de las dos últimas opciones.
Recuerda, que tanto con Css Minifier como con CssCompresor, tendrás que copiar el código resultante en tu fichero CSS y subirlo al servidor para que se reflejen los cambios.
Resumen comprensión css online:
- Abre tu fichero CSS.
- Copia el código de tu archivo CSS.
- Pega el código en la herramienta online.
- Dale al botón de enviar el formulario.
- Copia el código resultante y pégalo en tu fichero CSS.
- Sube el fichero a tu servidor.
Desde Cadabullos, esperamos que este artículo os haya solucionado vuestras dudas a la hora de comprimir o minimizar vuestros ficheros CSS. Si os ha quedado alguna, podéis solucionarlas en los comentarios del post.