
En el post de hoy os dejamos una recopilación de gradientes chulos listos para utilizar en tus diseños.
Los gradientes están disponibles desde CSS3 y nos permite establecer efectos de colores degradados en los fondos de los diferentes elementos de nuestra página web.
Aunque el uso de gradientes puede llegar a resultar bastante desagradable para la vista, si se utilizan correctamente les podemos sacar un gran partido, dotando a nuestros diseños de vida y color.
Tabla Contenidos
- Cómo usar los gradientes CSS en vuestro sitio web
- 1. Verde - Amarillo
- 2. Rosa - Azul
- 3. Azul - Turquesa
- 4. Azul - Amarillo
- 5. Violeta - Azul
- 6. Tonalidades verdes
- 7. Marino - Violeta
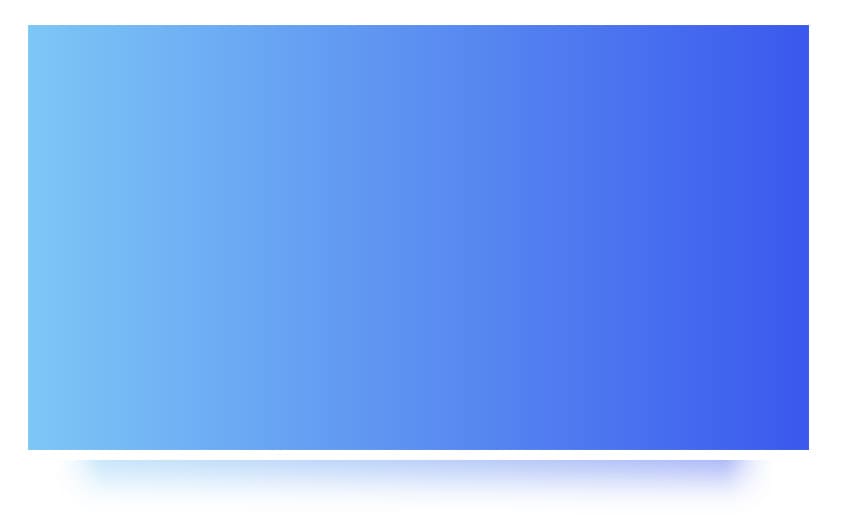
- 8. Rosa - Azul
- 9. Azul - Celeste
- 10. Celeste - Azul
- 11. Tonalidades azules
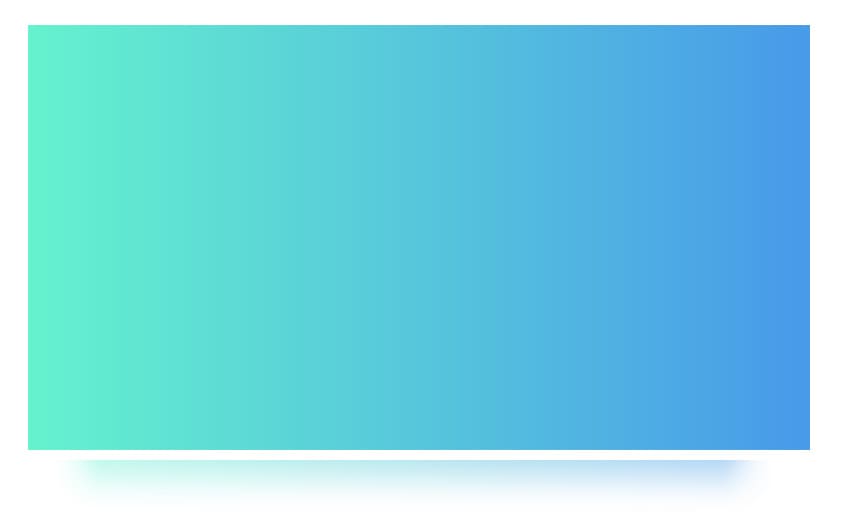
- 12. Turquesa - Azul
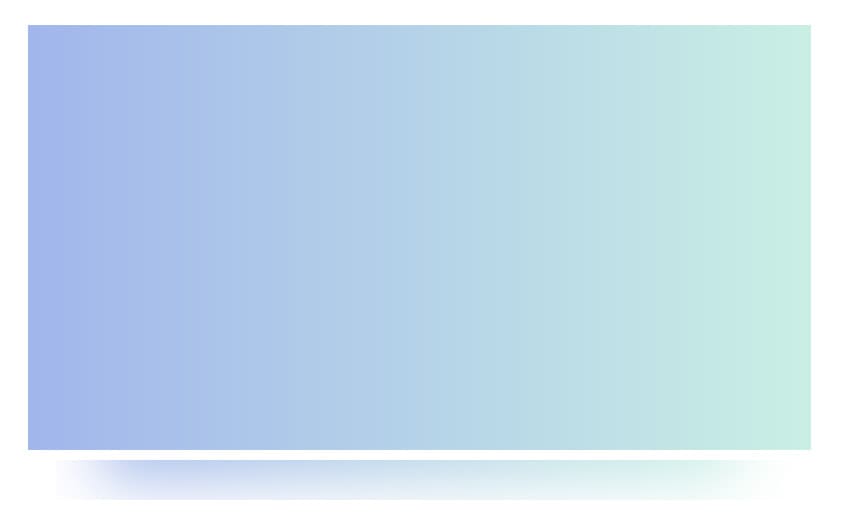
- 13. Tonalidades azules
- Infografía gradientes CSS para usar en tus diseños
- Vídeo recopilación gradientes CSS
Cómo usar los gradientes CSS en vuestro sitio web
Para usar los códigos CSS que os dejamos en cada gradiente, deberás crear una capa (<div class="container">) o cualquier otro elemento HTML con la clase "container" y copiar el código en la hoja de estilos de tu aplicación. Ver un ejemplo en funcionamiento
Con la imagen de cada gradiente encontraréis el código CSS listo para copiar y pegar.
Las propiedades "width" y "height" de los códigos CSS deberás adaptarlas a las necesidades de tu diseño.
Como os vamos a dejar los códigos hexadecimales de los colores que componen cada uno de los gradientes, os va a resultar muy fácil utilizarlos en cualquier programa de edición y diseño.
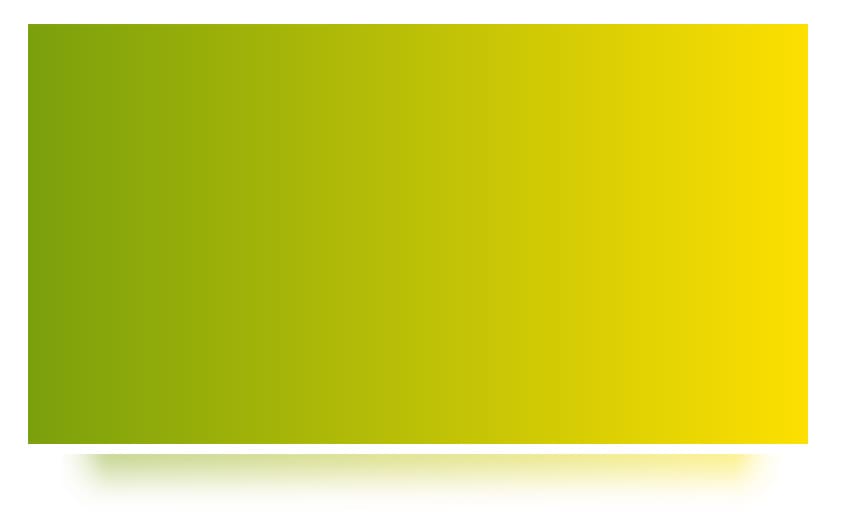
1. Verde - Amarillo

Colores:
- Izquierda: #789f0c
- Derecha: #ffe100
Código CSS
.container{
width: 847px;
height: 100vh;
background: rgba(120,159,12,1);
background: -moz-linear-gradient(left, rgba(120,159,12,1) 0%, rgba(255,225,0,1) 100%);
background: -webkit-gradient(left top, right top, color-stop(0%, rgba(120,159,12,1)), color-stop(100%, rgba(255,225,0,1)));
background: -webkit-linear-gradient(left, rgba(120,159,12,1) 0%, rgba(255,225,0,1) 100%);
background: -o-linear-gradient(left, rgba(120,159,12,1) 0%, rgba(255,225,0,1) 100%);
background: -ms-linear-gradient(left, rgba(120,159,12,1) 0%, rgba(255,225,0,1) 100%);
background: linear-gradient(to right, rgba(120,159,12,1) 0%, rgba(255,225,0,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#789f0c', endColorstr='#ffe100', GradientType=1 );
}
2. Rosa - Azul

Colores:
- Izquierda: #ea52f8
- Derecha: #0066ff
Código CSS
.container{
width: 847px;
height: 100vh;
/* Permalink - use to edit and share this gradient: https://colorzilla.com/gradient-editor/#a0b5eb+0,ea52f8+0,0066ff+100 */
background: #a0b5eb; /* Old browsers */
background: -moz-linear-gradient(left, #a0b5eb 0%, #ea52f8 0%, #0066ff 100%); /* FF3.6-15 */
background: -webkit-linear-gradient(left, #a0b5eb 0%,#ea52f8 0%,#0066ff 100%); /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(to right, #a0b5eb 0%,#ea52f8 0%,#0066ff 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#a0b5eb', endColorstr='#0066ff',GradientType=1 ); /* IE6-9 */}
3. Azul - Turquesa

Colores:
- Izquierda: #191654
- Derecha: #43c6ac
Código CSS
.container{
width: 100%;
display: grid;
place-content: center;
height: 100vh;
background: rgba(25,22,84,1);
background: -moz-linear-gradient(left, rgba(25,22,84,1) 0%, rgba(67,198,172,1) 100%);
background: -webkit-gradient(left top, right top, color-stop(0%, rgba(25,22,84,1)), color-stop(100%, rgba(67,198,172,1)));
background: -webkit-linear-gradient(left, rgba(25,22,84,1) 0%, rgba(67,198,172,1) 100%);
background: -o-linear-gradient(left, rgba(25,22,84,1) 0%, rgba(67,198,172,1) 100%);
background: -ms-linear-gradient(left, rgba(25,22,84,1) 0%, rgba(67,198,172,1) 100%);
background: linear-gradient(to right, rgba(25,22,84,1) 0%, rgba(67,198,172,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#191654', endColorstr='#43c6ac', GradientType=1 );}
4. Azul - Amarillo

Colores:
- Izquierda: #2bbfe4
- Derecha: #eaecc6
Código CSS
.container{
width: 847px;
height: 100vh;
/* Permalink - use to edit and share this gradient: https://colorzilla.com/gradient-editor/#2bbfe4+0,eaecc6+100 */
background: #2bbfe4; /* Old browsers */
background: -moz-linear-gradient(left, #2bbfe4 0%, #eaecc6 100%); /* FF3.6-15 */
background: -webkit-linear-gradient(left, #2bbfe4 0%,#eaecc6 100%); /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(to right, #2bbfe4 0%,#eaecc6 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#2bbfe4', endColorstr='#eaecc6',GradientType=1 ); /* IE6-9 */}
5. Violeta - Azul

Colores:
- Izquierda: #8c366c
- Derecha: #6f64e7
Código CSS
.container{
width: 847px;
height: 100vh;
/* Permalink - use to edit and share this gradient: https://colorzilla.com/gradient-editor/#8c366c+0,6f64e7+100 */
background: #8c366c; /* Old browsers */
background: -moz-linear-gradient(left, #8c366c 0%, #6f64e7 100%); /* FF3.6-15 */
background: -webkit-linear-gradient(left, #8c366c 0%,#6f64e7 100%); /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(to right, #8c366c 0%,#6f64e7 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#8c366c', endColorstr='#6f64e7',GradientType=1 ); /* IE6-9 */}
6. Tonalidades verdes

Colores:
- Izquierda: #0f3443
- Derecha: #34e69f
Código CSS
.container{
width: 847px;
height: 100vh;
/* Permalink - use to edit and share this gradient: https://colorzilla.com/gradient-editor/#0f3443+0,34e69f+100 */
background: #0f3443; /* Old browsers */
background: -moz-linear-gradient(left, #0f3443 0%, #34e69f 100%); /* FF3.6-15 */
background: -webkit-linear-gradient(left, #0f3443 0%,#34e69f 100%); /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(to right, #0f3443 0%,#34e69f 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#0f3443', endColorstr='#34e69f',GradientType=1 ); /* IE6-9 */ }
7. Marino - Violeta

Colores:
- Izquierda: #0f0c29
- Derecha: #302b63
Código CSS
.container{
width: 847px;
height: 100vh;
/* Permalink - use to edit and share this gradient: https://colorzilla.com/gradient-editor/#0f0c29+0,302b63+100 */
background: #0f0c29; /* Old browsers */
background: -moz-linear-gradient(left, #0f0c29 0%, #302b63 100%); /* FF3.6-15 */
background: -webkit-linear-gradient(left, #0f0c29 0%,#302b63 100%); /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(to right, #0f0c29 0%,#302b63 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#0f0c29', endColorstr='#302b63',GradientType=1 ); /* IE6-9 */}
8. Rosa - Azul

Colores:
- Izquierda: #edaef9
- Derecha: #81b1fa
Código CSS
.container{
width: 847px;
height: 100vh;
/* Permalink - use to edit and share this gradient: https://colorzilla.com/gradient-editor/#edaef9+0,81b1fa+100 */
background: #edaef9; /* Old browsers */
background: -moz-linear-gradient(left, #edaef9 0%, #81b1fa 100%); /* FF3.6-15 */
background: -webkit-linear-gradient(left, #edaef9 0%,#81b1fa 100%); /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(to right, #edaef9 0%,#81b1fa 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#edaef9', endColorstr='#81b1fa',GradientType=1 ); /* IE6-9 */}
9. Azul - Celeste

Colores:
- Izquierda: #5a5bf3
- Derecha: #91e7d9
Código CSS
.container{
width: 847px;
height: 100vh;
/* Permalink - use to edit and share this gradient: https://colorzilla.com/gradient-editor/#5a5bf3+0,91e7d9+100 */
background: #5a5bf3; /* Old browsers */
background: -moz-linear-gradient(left, #5a5bf3 0%, #91e7d9 100%); /* FF3.6-15 */
background: -webkit-linear-gradient(left, #5a5bf3 0%,#91e7d9 100%); /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(to right, #5a5bf3 0%,#91e7d9 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#5a5bf3', endColorstr='#91e7d9',GradientType=1 ); /* IE6-9 */
}
10. Celeste - Azul

Colores:
- Izquierda: #8aedf6
- Derecha: #60a2f5
Código CSS
.container{
width: 847px;
height: 100vh;
/* Permalink - use to edit and share this gradient: https://colorzilla.com/gradient-editor/#8aedf6+0,60a2f5+100 */
background: #8aedf6; /* Old browsers */
background: -moz-linear-gradient(left, #8aedf6 0%, #60a2f5 100%); /* FF3.6-15 */
background: -webkit-linear-gradient(left, #8aedf6 0%,#60a2f5 100%); /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(to right, #8aedf6 0%,#60a2f5 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#8aedf6', endColorstr='#60a2f5',GradientType=1 ); /* IE6-9 */}
11. Tonalidades azules

Colores:
- Izquierda: #7ec9f5
- Derecha: #3957ed
Código CSS
.container{
width: 847px;
height: 100vh;
/* Permalink - use to edit and share this gradient: https://colorzilla.com/gradient-editor/#7ec9f5+0,3957ed+100 */
background: #7ec9f5; /* Old browsers */
background: -moz-linear-gradient(left, #7ec9f5 0%, #3957ed 100%); /* FF3.6-15 */
background: -webkit-linear-gradient(left, #7ec9f5 0%,#3957ed 100%); /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(to right, #7ec9f5 0%,#3957ed 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#7ec9f5', endColorstr='#3957ed',GradientType=1 ); /* IE6-9 */
}
12. Turquesa - Azul

Colores:
- Izquierda: #65f4cd
- Derecha: #4799e9
Código CSS
.container{
width: 847px;
height: 100vh;
/* Permalink - use to edit and share this gradient: https://colorzilla.com/gradient-editor/#65f4cd+0,4799e9+100 */
background: #65f4cd; /* Old browsers */
background: -moz-linear-gradient(left, #65f4cd 0%, #4799e9 100%); /* FF3.6-15 */
background: -webkit-linear-gradient(left, #65f4cd 0%,#4799e9 100%); /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(to right, #65f4cd 0%,#4799e9 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#65f4cd', endColorstr='#4799e9',GradientType=1 ); /* IE6-9 */}
13. Tonalidades azules

Colores:
- Izquierda: #a0b5eb
- Derecha: #c9f0e4
Código CSS
.container{
width: 847px;
height: 100vh;
/* Permalink - use to edit and share this gradient: https://colorzilla.com/gradient-editor/#a0b5eb+0,c9f0e4+100 */
background: #a0b5eb; /* Old browsers */
background: -moz-linear-gradient(left, #a0b5eb 0%, #c9f0e4 100%); /* FF3.6-15 */
background: -webkit-linear-gradient(left, #a0b5eb 0%,#c9f0e4 100%); /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(to right, #a0b5eb 0%,#c9f0e4 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#a0b5eb', endColorstr='#c9f0e4',GradientType=1 ); /* IE6-9 */ }
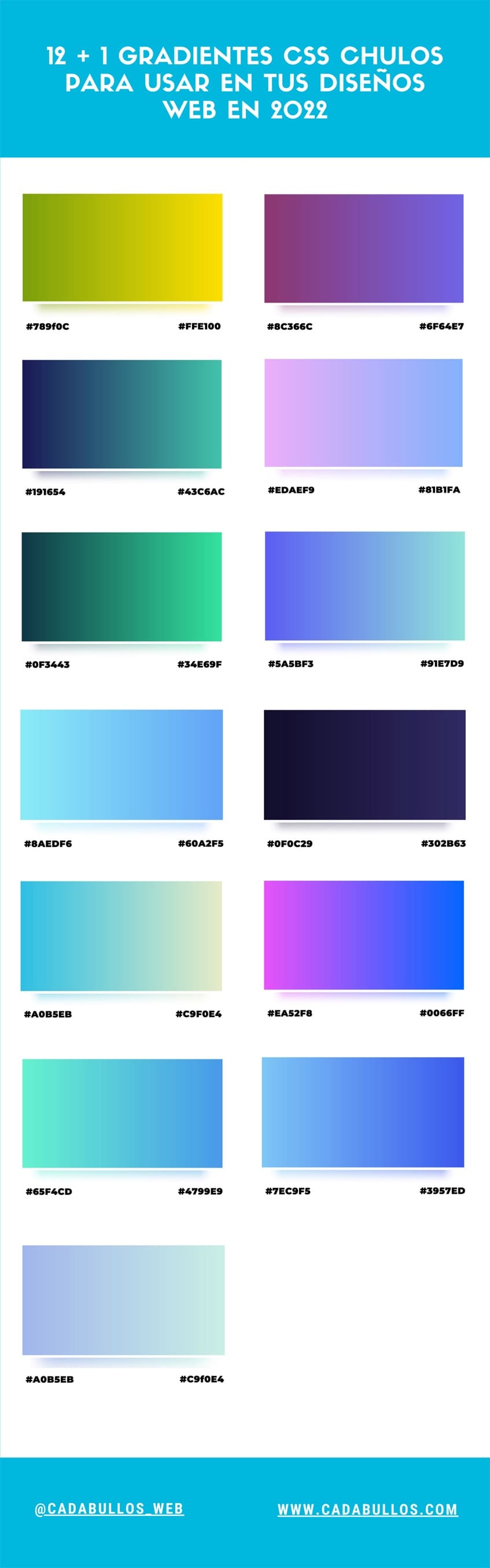
Infografía gradientes CSS para usar en tus diseños
Si te ha gustado el post, comparte en tus redes sociales la infografía que os dejamos a continuación. ¡Estaremos muy agradecidos!
Vídeo recopilación gradientes CSS
También os dejamos el vídeo de promoción del post en Youtube, por si os viene mejor ese formato.
¿Qué os ha parecido la recopilación de gradientes CSS?
¿Cuáles son los que más os gustan?
¿Añadirías algún otro a la selección?
Envíanoslo a través de la sección de comentarios o a través de nuestra sección de contacto. Valoraremos si tiene cabida en el post y si es así, lo añadiremos gustosamente con la correspondiente referencia al autor. No te ofendas si no lo añadimos, quizás no cumpla los criterios de selección para añadirlo.
Fuentes:
Si te ha gustado el post ¡Compártelo! :)