
Seguimos con la misma temática del blog de estas semanas con otro listado de herramientas de diseño web que cualquier persona que se dedique a este mundo debe tener en cuenta.
Hoy le toca el turno a las extensiones de Google Chrome, pequeños programitas que se instalan en el navegador y realizan diferentes tareas para facilitarnos la vida y optimizar nuestro tiempo de trabajo.
Para instalar cualquier extensión de este listado, sólo tienes que acceder a la URL que os indicamos en cada una de ellas desde Chrome y hacer clic en el botón añadir.
En este caso, vamos a centrarnos en las extensiones de Google Chrome que cualquier diseñador web debería tener instalado en su navegador.
Tabla Contenidos
CSS Peeper

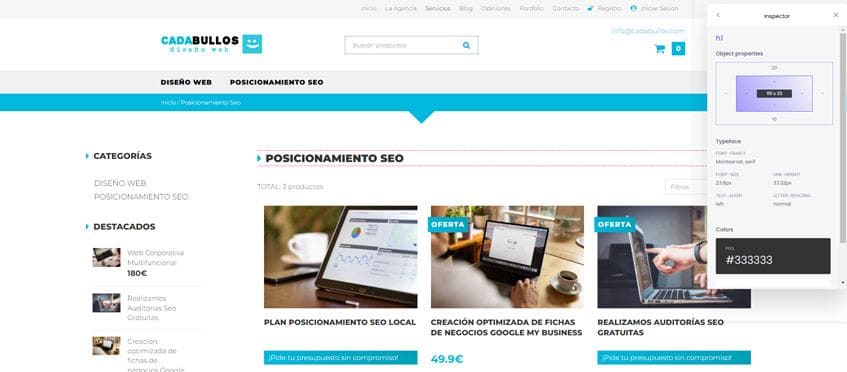
Si estas cansado de mirar a un lado y a otro del inspector de código de tu navegador para comprobar las características CSS de un elemento de una página web, con CSS Peeper estarás encantado.
Sólo tendrás que activar la extensión, seleccionar el elemento que quieres inspeccionar y en una ventana emergente podrás ver todas sus propiedades CSS.
A parte de las propiedades CSS, también te indica el tamaño de las imágenes y te de la posibilidad de bajártela desde un botón de la ventana.
Seguro que la encuentras muy útil, dada la comodidad que te ofrece al mostrarte las propiedades CSS de un elemento de manera más visual.
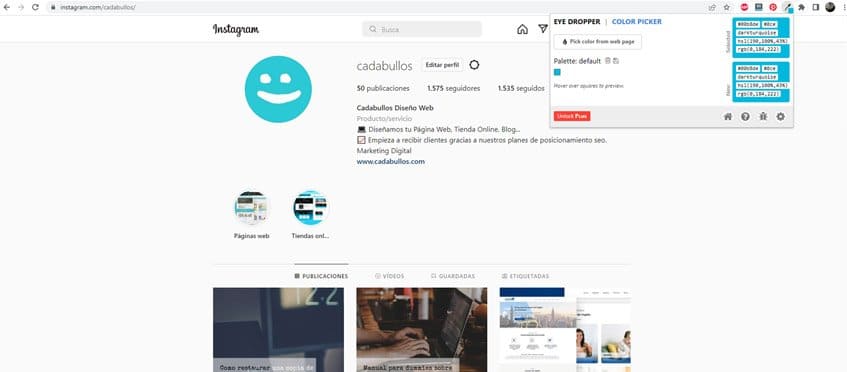
Eye Dropper

Si lo que quieres es conseguir rápidamente los códigos de un color que acabas de ver en una página web, con Eye Dropper lo tienes muy fácil.
Haz clic en el icono de extensiones en Chrome, selecciona la extensión, presiona el botón "Pick color from web page" y luego en el color deseado.
La extensión almacenará una paleta de colores con los colores seleccionados por si quieres utilizarlos en otro momento.
FireShot - Captura de página completa

Una de las extensiones más completa a la hora de hacer capturas de pantalla de un sitio web es FireShot, la tengo instalada desde hace tiempo para este tarea, cuando navego en Chrome.
En Mozilla Firefox esta utilidad ya viene por defecto en el navegador.
Puedes realizar diferentes tipos de capturas de pantalla:
- Captura de página entera.
- Captura del área seleccionada.
- Captura del área visible.
Una vez hecha la captura, puedes guardar ésta como imagen, como PDF o copiarla al portapapeles.
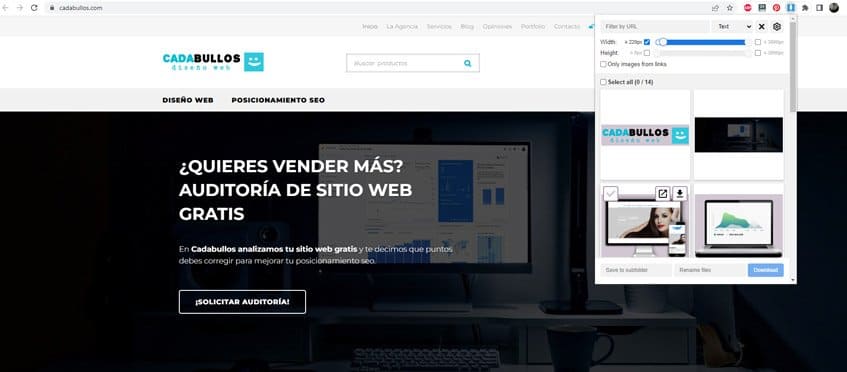
Image Downloader

Una extensión de Chrome interesantísima es Image Downloader. Esta extensión te permite descargarte todas las imágenes de una página web.
Tiene varias opciones de configuración para el filtrado de imágenes:
- Ancho mínimo o máximo
- Alto mínimo o máximo
- Imágenes que incluyan un enlace.
Puedes seleccionar todas la imágenes de la página web o sólo las que te interesen.
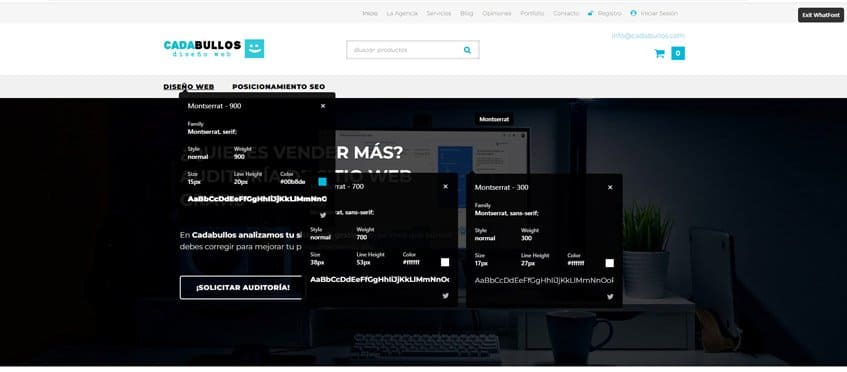
WhatFont

Genial extensión para Chrome con la que puedes obtener toda la información de una fuente determinada en un sitio web.
Activas la extensión y según vas pasando el ratón por encima del texto, te va indicando el nombre de la fuente.
Si lo que deseas es más información, hace clic y te muestra más detalles:
- Nombre de la fuente.
- Nombre de la familia.
- El estilo.
- El ancho de la fuente.
- El tamaño en pixel.
- El alto de línea
- Color del texto con su código hexadecimal..
Seguro que encuentras esta extensión muy útil en tus tareas de diseño web.
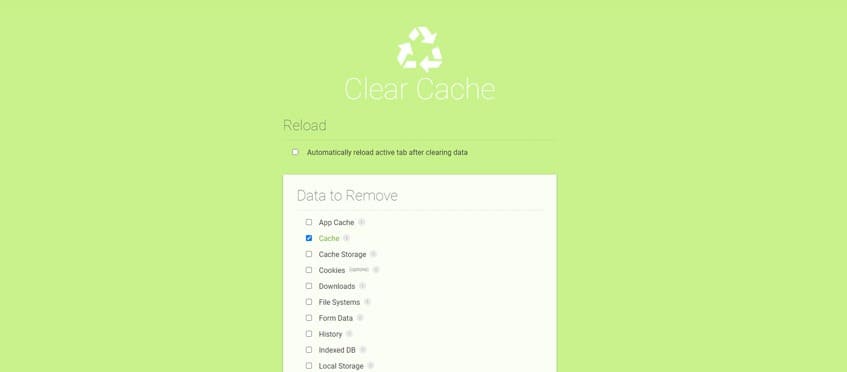
Clear Cache

Si no quieres quebraderos de cabeza a la hora de visualizar cambios en tus diseños web cuando modificas hojas de estilo o cuando renuevas imágenes pero les dejas el mismo nombre, la extensión de Chrome Clear Cache te permite borrar fácilmente la caché de tu ordenador.
La extensión, también te permite borrar otros datos por si no quieres que queden almacenados en el navegador como contraseñas, historial, cookies, formularios, etc..
También puedes configurar el periodo de tiempo desde el cual quieres que se borren los datos así como una combinación de teclas para ejecutarlo rápidamente.
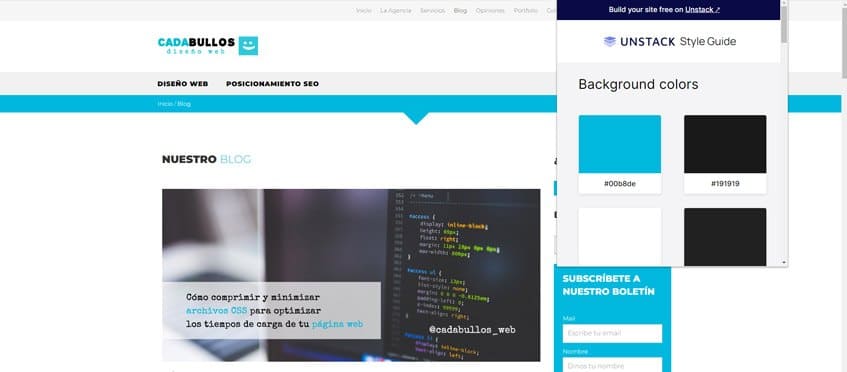
Unstack

Con la extensión Unstack de Chrome, podrás generar una guía de estilos de un sitio web con un sólo clic.
- Colores utilizados en los fondos.
- Colores de los textos.
- Cabeceras: fuente utilizada, tamaño, ancho, alto de línea, estilo y color.
- Body: fuente utilizada, tamaño, ancho, estilo y color.
Esta herramienta es bastante útil, ya que nos agiliza el trabajo de buscar toda esta información en el inspector de código.
Window Resizer

Si lo que quieres es una extensión de Chrome para cambiar la resolución del navegador rápidamente, Window Resizer va a facilitarte mucho la vida.
Instala la extensión, accede a complementos y elige la resolución del navegador que desees, enseguida Chrome cambia de tamaño y se ajusta a las medidas especificadas.
Puede serte útil para mirar como quedan tus diseños en los diferentes dispositivos, aunque yo para esta tarea prefiero utilizar el inspector del navegador, tanto de Chrome como de Mozilla. En realidad, el que suelo usar, es el de Mozilla que permite cerrar el inspector sin que el marco dedicado a visualizar el diseño se maximice.
Night Eye - Modo oscuro

Extensión que te permite activar el modo oscuro en cualquier página web.
La utilidad de este plugin puede ser variada, tanto para ver posibles alternativas al diseño de un sitio web, como para lecturas prolongadas de artículos en la misma página. El modo oscuro suele castigar menos la vista del usuario.
SiteSee | Web Design Inspiration

Con esta extensión al abrir una pestaña nueva en el navegador, te mostrara un listado de sitios web que puedes usar para conseguir inspiración de cara a futuros trabajos.
A pesar de que es una extensión marcada para mejorar la productividad, yo al contrario recomiendo activarla sólo cuando necesites inspiración, sino puedes pasarte el día de sitio en sitio web.
Puedes encontrar otras extensiones similares, pero en lugar de mostrarte sitios web, te muestran otro tipo de recursos como paletas de colores, ilustraciones, iconos.
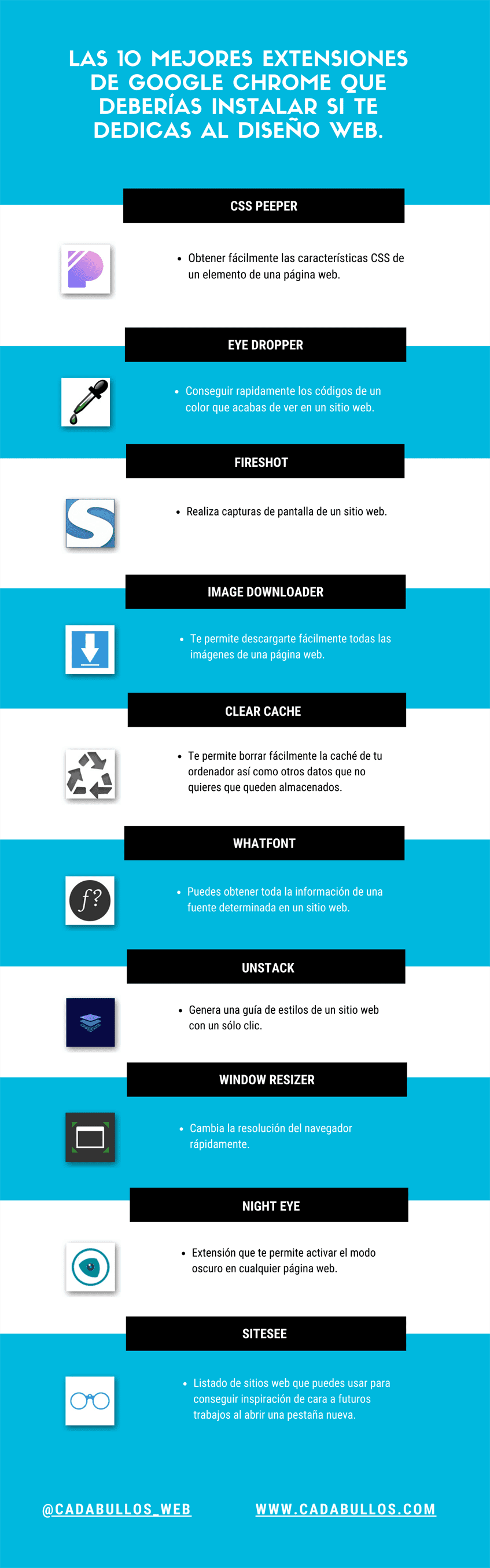
Infografía con las mejores extensiones para Google Chrome
Si te ha gustado el post, comparte en tus redes sociales la infografía que os dejamos a continuación. ¡Estaremos muy agradecidos!
Y hasta aquí hemos llegado en el día de hoy, probablemente vayamos añadiendo al listado más extensiones de Chrome que nos vayamos encontrando por el camino, ¡no dejes de pasarte!
¿Qué te ha parecido la recopilación? ¿Tienes alguna duda al respecto?
¿Conoces alguna otra extensión que debamos añadir al listado? Indícanoslo en los comentarios del post.